Overview
HMS+ is a hotel management system made for hotels to manage their customers and their relevant transactions. The hotel staff interacts with it using a Command Line Interface (CLI), and it has a Graphical User Interface (GUI) created with JavaFX. It is written in Java and has around 15k LOC.
Summary of contributions
-
Major enhancement: Implemented the complete UI except statistics
-
What it does: It allows all the useful information to be visualised in a clear and user friendly way.
-
Justification: The UI connects the user and the machine and making it simple for the user to use all our functions.
-
Highlights: This enhancement required understanding of the whole codebase as the UI need to bring different parts together to make the application easy to use. I need to know what functions and features we have and how we want the user to use it so that I can implement the UI in a user friendly way.
-
Credits: I mainly used the concepts from the existing codebase and those that were taught in CS2103T to implement my features.
-
Feature:
-
Related Files:
-
-
Minor enhancements:
-
What it does: It allows all the user to find bookings according to its service type, time range and customer id.
-
Justification: This enables the user to check the bookings efficiently.
-
Highlights: This enhancement required understanding of the whole codebase as the UI need to bring different parts together to make the application easy to use. I need to know what functions and features we have and how we want the user to use it to implement the UI in a user friendly way.
-
Methods fix
-
Other contributions:
-
Project management:
-
Created issues to help manage the project.
-
Set the minimum requirements for code to be merged to master.
-
-
Documentation:
-
Add findCommand description in user guide.
-
Refactor and explain how the UI is implemented in the Developer Guide
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
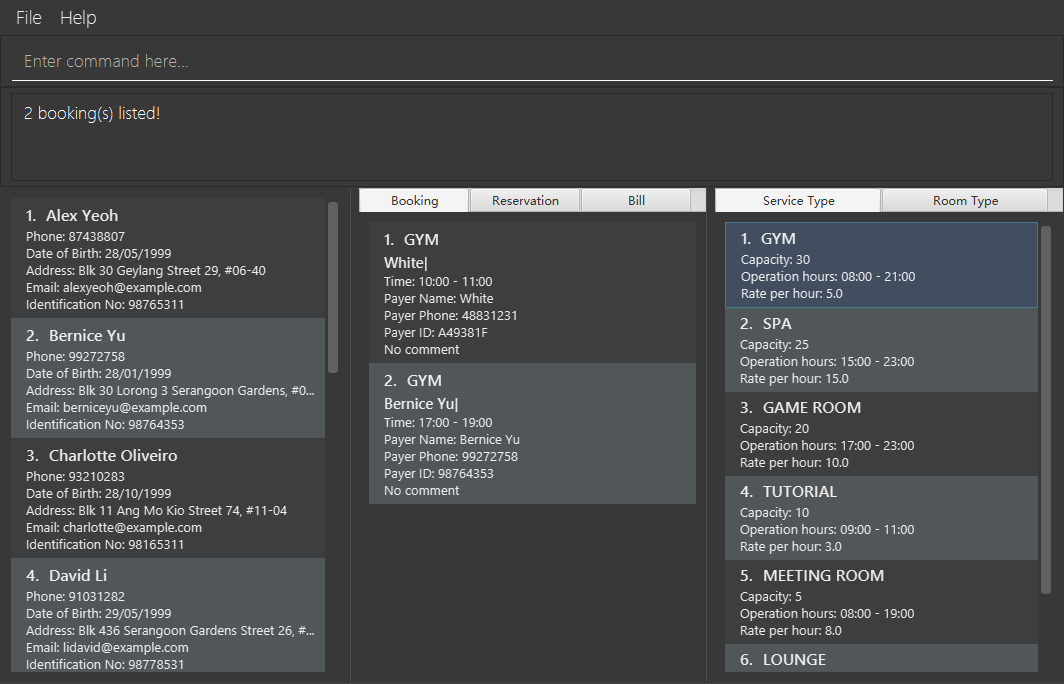
Automatic panel scrolling
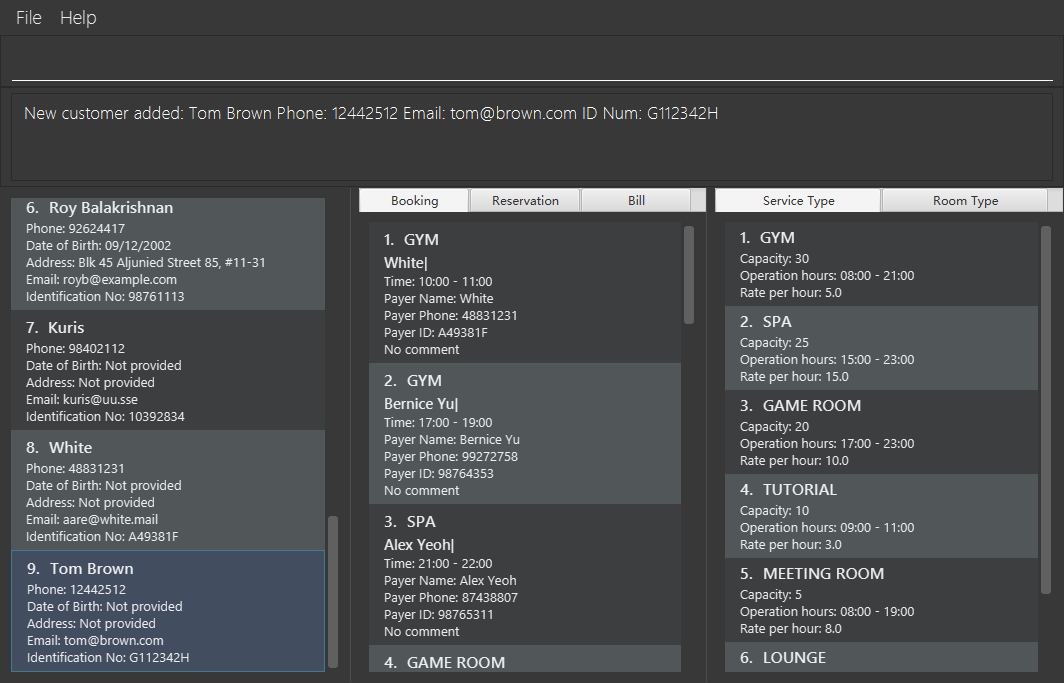
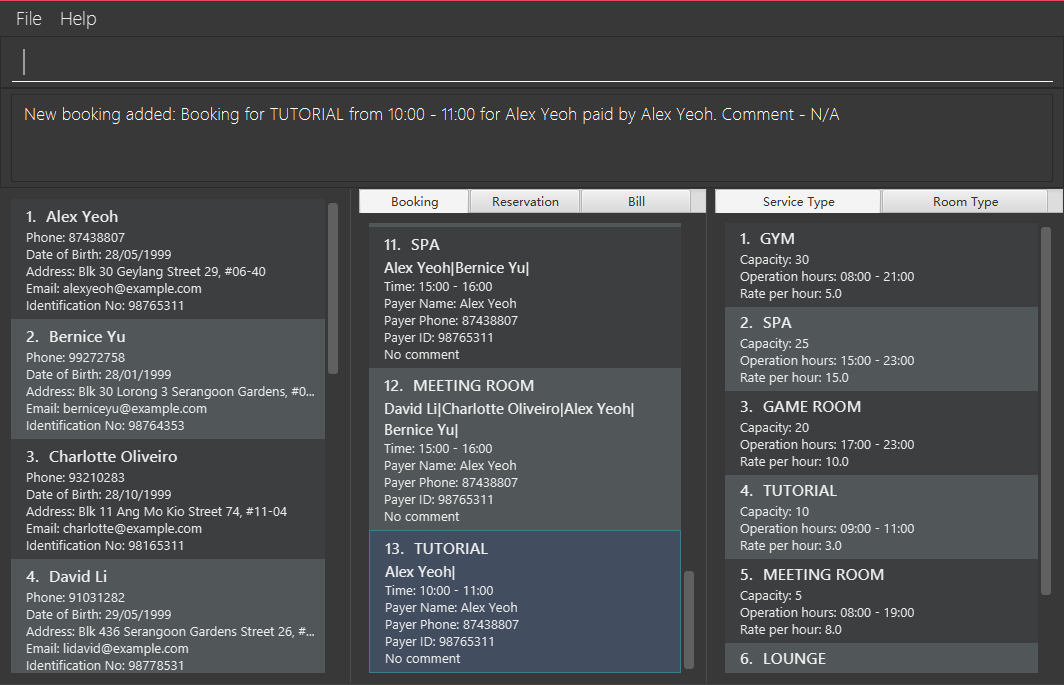
Service Booking
The customer panel will be scrolled automatically to show the newly added item.

ac n/Tom Brown p/12442512 e/tom@brown.com id/G112342H command after executingService Booking
The booking panel will be scrolled automatically to show the newly added item.

ab s/TUTORIAL :/10-11 $/1 command after executingRoom Reservation
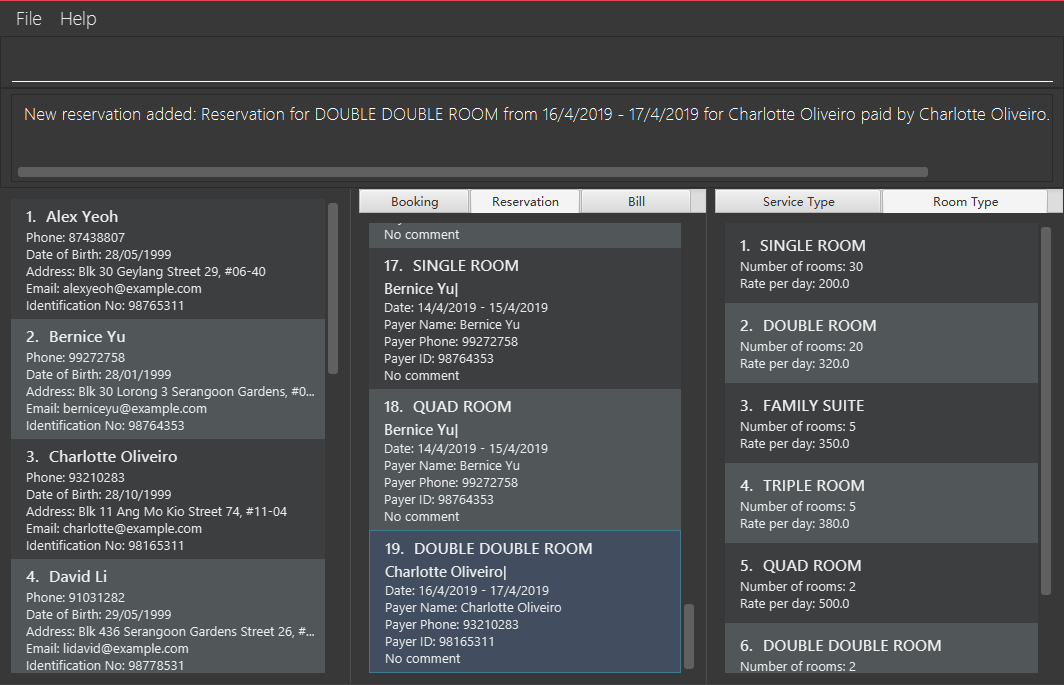
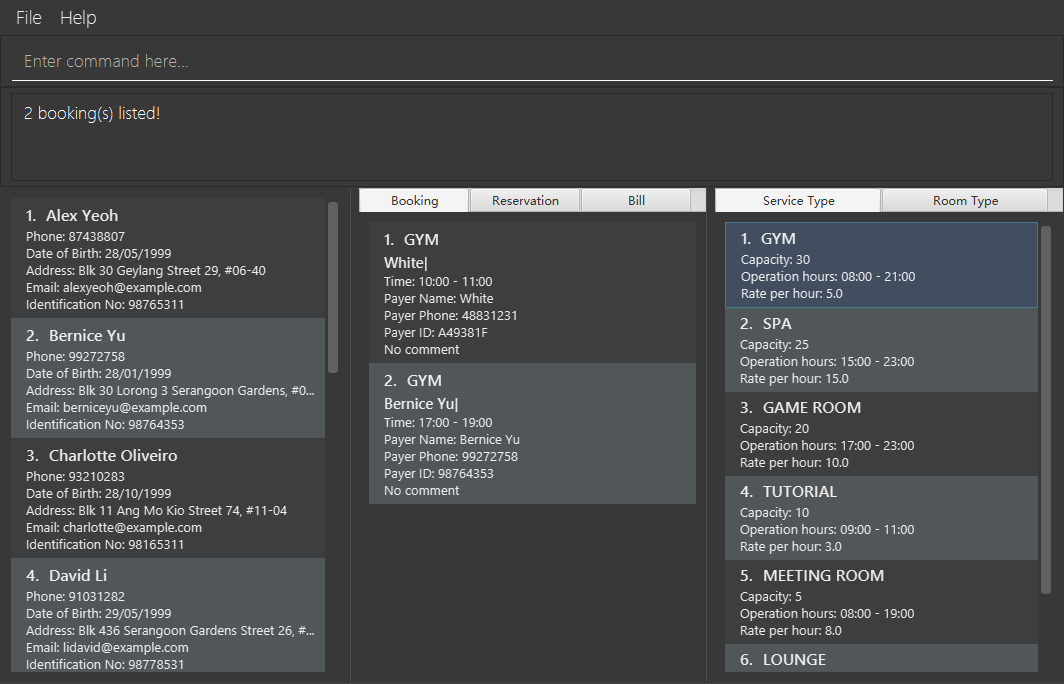
The reservation panel will be scrolled automatically to show the newly added item.

ar r/DOUBLE DOUBLE ROOM d/16/04/2019-17/04/2019 $/3 command after executingFiltering by clicking
Service Booking
Click on a service type and the booking list will be filtered by the clicked service type.

Room Reservation
Click on a service type and the booking list will be filtered by the clicked room type.

Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.StatsWindow, HelpWindow, ResultDisplay, CustomerListPanel, StatusBarFooter etc.
All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
How the UI executes commands
This is handled by function executeCommand defined in MainWindow.
The function executeCommand will be passed in CommandBox as a functional interface CommandExecutor which is defined in CommandBox.
When adding text in CommandBox and pressed Enter, the command text will be passed to Logic component and be parsed and executed.
How the UI automatically filter by selected service type
This is handled by the listener for selected serviceType/roomType inside the booking/reservation list panel. If the selected one is changed, the booking/reservation list panel will run a find command so that the list will be updated accordingly.
How the UI automatically switch tab
The BookingAndReservationPanel and ServiceTypeAndRoomType panel are numbered as 1 and 2. And the tabs inside them are numbered accordingly also.
To switch to a certain tab, we need to specify which tab in which panel we want to go. There are two listeners for the two panel.
If the selected tab is changed, the panel will switch accordingly. The selected tab can be changed by click and switch command.
The selected tab will also be changed accordingly if the command executed is a ReservationCommand or a BookingCommand.
Filtering service booking functionality
Current Implementation
To find and filter the service bookings, we need to work on Logic, Model and Storage components. We can start on the Logic component. According to the current implementation, a command can only take in one model — either a customer model or a booking model. Limited by this, we cannot get access to customer list and booking list at the same time in one command. To implement the function without changing the base abstraction, we used identification number to check whether the payer of the booking is the customer we are selecting instead of using the index of a customer. The reason we use identification number(ID) instead of name or other factors is that the ID of one customer is unique.
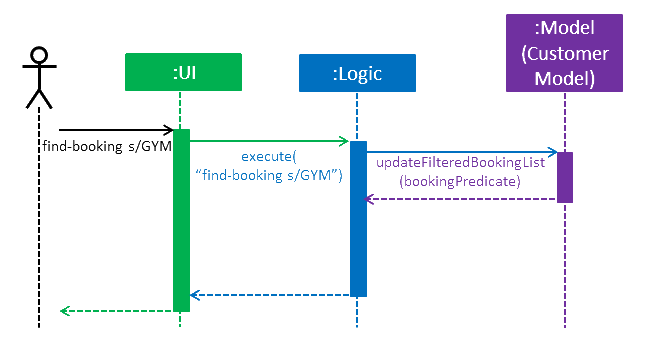
The FindBookingCommand involves the use of multiple components of the HMS+ application. The figure below shows the
high level Sequence Diagram for the FindBookingCommand.

find-booking id/A0176684J commandDesign Considerations
Aspect: How should the customer be stressed
-
Alternative 1 (current choice): Using identification number(ID) to check.
-
Pros: The command can be implemented as only getting access to one model.
-
Cons: The scalability of the program is low.
-
-
Alternative 2: Implementing new command interface which can interact with two models at the same time.
-
Pros: The scalability of the program is high
-
Cons: Requiring more work and the old abstraction may break.
-
Achievements and Learning Outcomes
-
Work on a large code base in a team
-
Learned how to design UI in a user friendly way